

- Import styles in word 2016 how to#
- Import styles in word 2016 pdf#
- Import styles in word 2016 install#
- Import styles in word 2016 code#
- Import styles in word 2016 password#
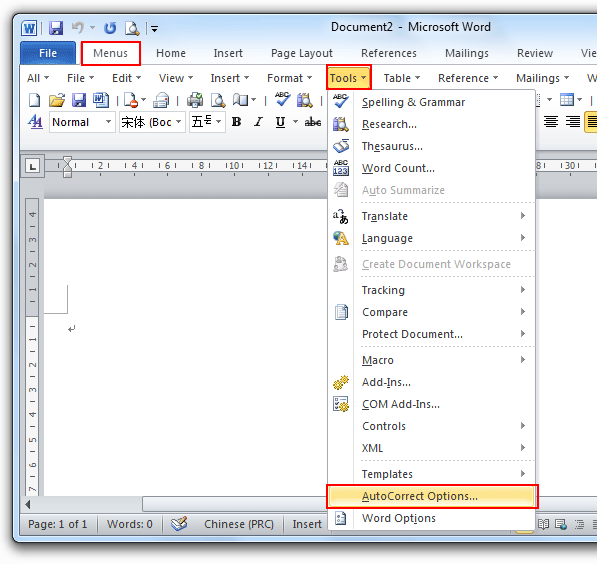
If you're going to access the Organizer through the Developer tab, you'll need to display this tab in the Ribbon first.
Import styles in word 2016 how to#
Recommended article: How to Create a Table of Contents in Word (Insert, Format and Update a TOC) Displaying the Developer tab One way to access the Organizer is through the Developer tab in the Ribbon (which you'll need to display first).

The best way to import styles is to use the Organizer.

You can import styles from one Word document to another in several ways. Highlight data format is independent of the viewport, making it suitable for saving on the server.View File in Native File Viewer in React Native.Import Styles from One Microsoft Word Document to Anotherīy Avantix Learning Team | Updated May 17, 2021Īpplies to: Microsoft ® Word ® 2010, 2013, 2016, 2019 and 365 (Windows) Text and rectangular highlights are supported.
Import styles in word 2016 pdf#
Thi is a simple React PDF file viewer component with controls that every element can be styled upon your preferences using default classes our your own.React write to text file react-pdf-highlighter is a React library that provides annotation experience for PDF documents on web. IE 10+ Firefox 3.6+ Chrome 6+ Safari 6+Simple React PDF Viewer Component With Controls. Simple: It is very easy to use Mobile-friendly: Support all mobile terminal devices including mobile,pad and others Browser Support. a mobile-friendly PDF Reader in browser for React 16.x. Based on project statistics from the GitHub repository for the npm package we found that it has been starred 817 times, and that 0 other projects in the. As such, we scored popularity level to be Recognized. The Viewer component now works on mobile.The npm package receives a total of 24,403 downloads a week. Core viewer import from Plugins can register and call the switchScrollMode method to switch the scroll mode programatically. It's written in TypeScript, and powered by React hooks completely. A React component to view a PDF document.
Import styles in word 2016 password#
import Viewer from Features Basic features Support password protected document Zooming: Support custom levels such as actual size, page fit, and page widthReact PDF viewer. React PDF viewer A React component to view a PDF document. 3) Go to the command prompt and change directory to the. The README.md file contains information on how to use the boilerplate. 2) Starting from Version 7.2, Foxit PDF SDK For Web provides a sample for react.js under the “integrations\react.js” folder. PDF Web Viewer (and Editor) 1) Download Foxit PDF SDK For Web. Not only do we build fully functional React components.
Import styles in word 2016 code#
React-D3-Library will compile your code into React components, and it also comes with a series of D3 template charts converted to React components for developers who are unfamiliar with D3. Copy static assets Next we must copy the static assets required for WebViewer to run.A library that will allow developers the ability to reroute D3's output to React’s virtual DOM.
Import styles in word 2016 install#
Install PDF.js Express Viewer NPM module Run the following command in your Terminal or Command Line: npm i 2.

Please get your free Viewer key here if you do not have one. Oltre alla visualizzazione del file, aggiungeremo. In questo video vedremo come utilizzare il pacchetto react-pdf per creare da zero un lettore pdf su React. The create-custom-pdf-viewer-using-react-pdf-react-hooks have 04:52:22 and 106. Download Create Custom Pdf Viewer Using React Pdf React Hooks MP3 Free Of Charge in Zai Airlinemeals uploaded by Recoding.


 0 kommentar(er)
0 kommentar(er)
